SinaImgx为Web和移动APP开发者提供一套云端图片处理服务,作为一个完美的解决方案,能够充分满足您对图片处理的相关需求
http://imgx.sinacloud.net/<bucket>/<处理指令>/<文件路径>?<querystring>
或者
http://<bucket>.imgx.sinacloud.net/<处理指令>/<文件路径>?<querystring>
bucket : 您在新浪云存储(SCS)中创建的bucket名称;处理指令 : 对原始图片的处理指令,下面有详细介绍;文件路径 : 原始图片文件在SCS中的存储路径;querystring : 主要是签名相关的参数;例如:原始图片在云存储中的url为:http://sinacloud.net/yun/demo/1.jpg 可以看出:
下面我们进行下列操作:
c_thumb,g_face,w_400,h_400r_maxe_brightness:8f_png处理指令为:c_thumb,g_face,w_400,h_400,r_max,e_brightness:8,f_png
我们可以通过URL直接进行访问:
http://imgx.sinacloud.net/yun/c_thumb,g_face,w_400,h_400,r_max,e_brightness:8,f_png/demo/1.jpg
或者
http://yun.imgx.sinacloud.net/c_thumb,g_face,w_400,h_400,r_max,e_brightness:8,f_png/demo/1.jpg
或者创建一个json文件(如果您不想将处理指令暴露在URL中),内容为:
[
{
"crop" : "thumb",
"gravity" : "face",
"width" : 400,
"height" : 400,
"radius" : "max",
"effect" : "brightness:8",
"format" : "png"
}
]
将文件保存到您对应的bucket下的路径:
imgx/t/my_thumb.json #其中文件名(my_thumb)是您自定义的“指令集名称”,类似css中的class
然后就可以通过下面的URL进行访问(也就是说,处理指令也可以不用放在URL中,直接隐藏到您自定义的json文件中):
http://imgx.sinacloud.net/yun/t_my_thumb/demo/1.jpg
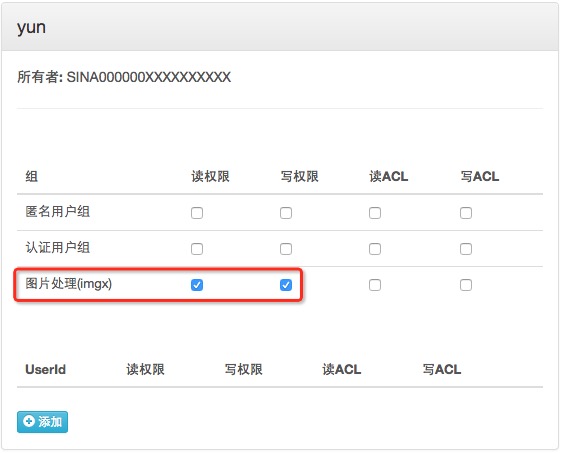
c_fitc_fit,w_100,h_100,g_facec_fit,w_100,h_100,g_face,r_max--l_text:my_font:hello+word,w_100,h_40<处理指令>/<文件路径>作为object参与签名SINA000000000000IMGX开放读写权限,可以通过调用API设置,也可以使用控制台设置ACL,如下图:

SINA000000000000IMGX的权限;| 指令名 | 指令 | Value | 示例 | 描述 |
|---|---|---|---|---|
| crop | c | mode | 裁剪方式,指定图像裁剪或放缩的方式。 | |
| scale |  |
改变图像的大小,以匹配给定的宽度和高度。所有原始图像的部分将是可见的,但可能会被拉伸而变形。
c_scale,h_80,w_80 |
||
| fill |  |
裁剪图像,同时保留原有比例。
c_fill,h_80,w_80 |
||
| lfill |  |
同 fill 模式,不同的是限制图片尺寸不大于原图
c_lfill,h_80,w_80 |
||
| fit |  |
改变图像的大小,以匹配给定的宽度和高度,同时保留原有比例,所有原始图像的部分将是可见的。等比放缩,不会因为拉伸而变形。
c_fit,h_80,w_80 |
||
| mfit |  |
同 fit 模式,不同的是限制图片尺寸不小于原图
c_mfit,h_80,w_80 |
||
| limit |  |
同 fit,不同的是限制图片尺,处理后的图片尺寸不会超过原图。
c_limit,h_80,w_80 |
||
| pad |  |
指定图像的尺寸,同时保留原有比例。如果原图比例不满足指定的尺寸,将被填充为背景颜色。
c_pad,h_80,w_80,g_center,b_dddddd |
||
| lpad |  |
同 pad 模式,不同的是,如果指定的尺寸大于原图,将不扩大原图
c_lpad,h_640,w_640,g_center,b_dddddd |
||
| mpad |  |
同 pad 模式,不同的是限制图片尺寸不小于原图
c_mpad,h_80,w_80,g_center,b_dddddd |
||
| crop |  |
指定尺寸和位置,用于从原始图片的基础上裁剪出一部分。
c_crop,h_180,w_180,g_face |
||
| thumb |  |
定位人脸(结合'face'或'faces'重力参数)并生成缩略图,常用于生成头像。
c_thumb,h_110,w_110,g_face |
||
| width | w | 像素或者百分比 | 宽度参数,结合 裁剪方式(crop) 或者 水印(overlay) 使用 | |
| 80 |  |
调整宽度为80像素
w_80 |
||
| 0.1 |  |
调整图像到其原始尺寸的10%。
w_0.1 |
||
| height | h | 像素或者百分比 | 高度参数,结合 裁剪方式(crop) 或者 水印(overlay) 使用 | |
| 80 |  |
调整高度为80像素
h_80 |
||
| 0.1 |  |
调整图像到其原始尺寸的10%。
h_0.1 |
||
| gravity | g | 用于指定位置或者方向 | 1. 用于 'crop', 'pad', 'fill' 的裁剪方式; 2. 用于指定 水印(overlay) 的位置 |
|
| north_west |  |
左上位置
c_crop,g_north_west,h_200,w_200 |
||
| north |  |
正上位置,水平方向居中
c_crop,g_north,h_200,w_200 |
||
| north_east |  |
右上位置
c_crop,g_north_east,h_200,w_200 |
||
| west |  |
左边,垂直方向居中
c_crop,g_west,h_200,w_200 |
||
| center |  |
正中
c_crop,g_center,h_200,w_200 |
||
| east |  |
右边,垂直方向居中
c_crop,g_east,h_200,w_200 |
||
| south_west |  |
左下位置
c_crop,g_south_west,h_200,w_200 |
||
| south |  |
正下位置,水平方向居中
c_crop,g_south,h_200,w_200 |
||
| south_east |  |
右下位置
c_crop,g_south_east,h_200,w_200 |
||
| xy_center |  |
指定的x,y坐标,并作为中心点
c_crop,g_xy_center,h_400,w_400,x_245,y_240 |
||
| face |  |
自动定位人脸的位置,如果有多张脸,选择最容易识别的一个
c_crop,g_face,h_140,w_140 |
||
| face (thumb) |  |
自动定位人脸的位置,并且根据指定的尺寸生成缩略图。如果有多张脸,选择最容易识别的一个
c_thumb,g_face,h_130,w_140,f_png |
||
| faces |  |
自动定位多张人脸的位置
c_thumb,g_faces,h_220,w_600,e_brightness:18 |
||
| face:center |  |
自动定位人脸的位置,如果找不到人脸则自动定位到原图的中心
c_thumb,g_face:center,h_140,w_140 |
||
| faces:center |  |
自动定位多张人脸的位置,如果找不到人脸则自动定位到原图的中心
c_thumb,g_faces:center,h_120,w_330,e_brightness:18 |
||
| x | x | 像素 | 用于指定图片裁剪或者水印的横向坐标。 | |
| 110 |  |
裁剪图像80x80像素,从左边110像素开始
c_crop,h_80,w_80,x_110 |
||
| y | y | 像素 | 用于指定图片裁剪或者水印的纵向坐标。 | |
| 330 |  |
裁剪图像80x80像素,从顶部330像素开始。
c_crop,h_80,w_80,x_230,y_330 |
||
| quality | q | 百分比 | 控制JPG或者WEBP格式图片的压缩质量。最小值为1,最大值为100。 | |
| 100 |  |
图片质量为100%,文件大小为14.3KB。
c_thumb,g_face,h_130,w_140,q_100 |
||
| 10 |  |
图片质量为10%,文件大小降低到1.5KB。
c_thumb,g_face,h_130,w_140,q_10 |
||
| radius | r | 像素值或者'max' | 指定半径,生成圆角或完全变成圆形(椭圆)。 | |
| 30 |  |
生成30像素半径的圆角
c_thumb,g_face,h_140,w_140,f_png,r_30 |
||
| max |  |
使用最大半径生成圆角
c_thumb,g_face,h_140,w_140,f_png,r_max |
||
| angle | a | 角度或者翻转模式 | 翻转或者旋转图像 | |
| 90 |  |
顺时针旋转90度
c_fill,h_80,w_80,a_90 |
||
| 10 |  |
顺时针旋转10度
c_fill,h_80,w_80,a_10 |
||
| -20 |  |
逆时针旋转20度
c_fill,h_80,w_80,a_-20 |
||
| vflip |  |
垂直翻转
c_fill,h_80,w_80,a_vflip |
||
| hflip |  |
水平翻转
c_fill,h_80,w_80,a_hflip |
||
| effect | e | name and value | 使用滤镜或者特效 | |
| grayscale |  |
灰度
c_fill,h_380,w_380,e_grayscale |
||
| oil_paint |  |
油画效果
c_fill,h_380,w_380,e_oil_paint |
||
| oil_paint:2 |  |
使用油画效果,并指定一个level值为2,取值范围1到8,默认值为4
c_fill,h_380,w_380,e_oil_paint:2
|
||
| negate |  |
反色
c_fill,h_380,w_380,e_negate:2
|
||
| brightness:28 |  |
调整图片的亮度,并指定一个百分比值为28,取值范围-100到100,默认值为30
c_fill,h_380,w_380,e_brightness:28
|
||
| brightness:-28 |  |
调整图片的亮度,并指定一个百分比值为-20,取值范围-100到100,默认值为30
c_fill,h_380,w_380,e_brightness:-20
|
||
| blur |  |
模糊效果
c_fill,h_380,w_380,e_blur
|
||
| blur:300 |  |
使用模糊效果,并指定一个level值为300,取值范围1到2000,默认值为100
c_fill,h_380,w_380,e_blur:300
|
||
| pixelate |
像素化
c_fill,h_380,w_380,e_pixelate:20
|
|||
| pixelate:40 |
使用像素化效果,并指定一个level值为40,默认值为5
c_fill,h_380,w_380,e_pixelate:40
|
|||
| sharpen |  |
锐化
c_fill,h_380,w_380,e_sharpen
|
||
| sharpen:400 |  |
使用锐化效果,并指定一个level值为400,取值范围1到2000,默认值为100
c_fill,h_380,w_380,e_sharpen:400
|
||
| auto_contrast |  |
自动对比度
c_fill,h_380,w_380,e_auto_contrast
|
||
| improve |  |
自动调整图像色彩,对比度和亮度。
c_fill,h_380,w_380,e_improve
|
||
| sepia |  |
增加褐色,实现老照片效果
c_fill,h_380,w_380,e_sepia
|
||
| sepia:60 |  |
增加褐色,实现老照片效果,并指定一个level值为60。取值范围1到100,默认值为80。
c_fill,h_380,w_380,e_sepia:60
|
||
| red:40 |  |
增加红色
c_fill,h_380,w_380,e_red:40
|
||
| green:40 |  |
增加绿色
c_fill,h_380,w_380,e_green:40
|
||
| blue:40 |  |
增加蓝色
c_fill,h_380,w_380,e_blue:40
|
||
| yellow:40 |  |
增加黄色
c_fill,h_380,w_380,e_yellow:40
|
||
| cyan:40 |  |
增加青色
c_fill,h_380,w_380,e_cyan:40
|
||
| magenta:40 |  |
增加粉色
c_fill,h_380,w_380,e_magenta:40
|
||
| opacity | o | 百分比 | 控制PNG或者WEBP格式图片不透明度。最小值为1,最大值为100。 | |
| 25 |  |
不透明度为25%
h_330,w_330,o_25
|
||
| border | bo | style | 设置边框 | |
| 10_0000004a |  |
设置一个边框宽度为10px,颜色值为黑色,透明度为4a(16进制)
h_330,w_330,bo_10_0000004a
|
||
| 8_bbbbbb |  |
对圆角图像设置一个边框宽度为8px,颜色值为bbbbbb
h_330,w_330,bo_8_bbbbbb,r_100
|
||
| background | b | color | 设置背景颜色,配合其他指令 | |
| dddddd |  |
设置背景颜色为dddddd
c_pad,w_380,h_180,b_dddddd
|
||
| fff6def0 |  |
设置背景颜色为fff6de,透明度为f0 (16进制)
c_fill,h_110,w_110,a_30,b_fff6def0
|
||
| dbeced |  |
设置背景颜色为dddddd
c_fill,h_140,w_140,r_max,b_dbeced--c_lpad,g_center,w_152,h_152,b_dbeced
|
||
| overlay | l | 水印图片名,或者字体描述文件名称等 | 在原图上增加水印。您可以配合w,h,x,y和重力参数控制水印的尺寸和位置,还可以使用o参数控制水印的透明度 | |
| vdisk |  |
在图片的右下角加一个微盘超人的水印(支持外部区域);首先需要将水印贴图(必须是png格式)保存到您的对应bucket下,路径规则为:imgx/l/my_name.png,然后您可以使用l_my_name指令进行水印操作了
c_fill,w_500,h_500,g_face,f_png--l_vdisk,g_south_east,w_250,x_-120,y_-60--l_scs_logo,x_20,y_20
|
||
| text:font_me:你好,云存储 |  |
文字水印。关于字体样式的设置后面会详细介绍。
l_text:font_me:%E4%BD%A0%E5%A5%BD%EF%BC%8C%E4%BA%91%E5%AD%98%E5%82%A8,g_north_west,x_50,y_50--w_400
|
||
| format | f | 图片格式 | 图片格式转 | |
| png | f_png |
|||
| webp | f_webp |
|||
| jpeg | f_jpeg |
|||
| jpg | f_jpg |
|||
| version | v | 版本 | 缓存未过期的情况下指定版本重新生成图像 | |
| 1.21 | 小数 v_1.21 |
|||
| 13 | 整数 v_13 |
|||
| transformation | t | 名称 | "指令集",指令可以不放到URL中,使用json格式的文件,保存到指定的路径下 | |
| my_thumbs |
自定义名称,在对应的bucket下,创建文件:imgx/t/my_thumbs.json
t_my_thumbs
|
图片水印 和 文字水印;l 指令,则和 l 一组的其他指令将针对 水印图片或者文字 进行处理(如:w、h、g、x、y、o、bo、e、a、r等),后面举例介绍。您需要预先将水印贴图保存到对应的bucket下 imgx/l/<filename>.png,图片必须是png格式,下面两张图为例:
| 水印贴图 | 对应路径 | 对应指令 |
|---|---|---|
| imgx/l/icon_v.png | l_icon_v |
|
 |
imgx/l/scs_logo.png | l_scs_logo |
下面举例介绍具体功能
| 示例 | 描述 | 指令 |
|---|---|---|
 |
1. 将原图等比放缩; 2. 添加一个图片水印到原图的左上角,并且微调坐标(x_43,y_20),设置水印的宽度为120px,不透明度为25%,逆时针旋转水印10度 |
c_fit,w_300,f_png--l_scs_logo,g_north_west,w_120,o_25,x_43,y_20,a_-10
|
|
1. 将原图处理成一个圆角头像; 2. 在右下角添加一个水印图片,并且向外微调水印坐标(x_-1,y_-5),设置水印图片的宽度为60px |
c_thumb,g_face,w_200,h_200,r_max,bo_6_ffffff80,f_png--l_icon_v,g_south_east,w_60,x_-1,y_-5
|
|
|
1. 同上 2. 将水印图片反色 |
c_thumb,g_face,w_200,h_200,r_max,bo_6_ffffff80,f_png--l_icon_v,g_south_east,w_60,x_-1,y_-5,e_negate
|
您需要预先将文字水印的字体配置(json格式的文件)保存到对应的bucket下 imgx/l/<file>.json,例如:
{
"font_family" : "Xingkai SC",
"font_style" : "bold",
"font_size" : 30,
"font_color" : "000000",
"background" : "ff0000cc",
"padding" : 10,
"word_spacing" : 1,
"kerning" : 1,
"line_spacing" : 2,
"pierced" : false,
"tile" : false,
"text" : "默认值",
}
对应路径:imgx/l/my_font.json
字体参数介绍
所有参数非必填项
| 参数名 | 介绍 | 默认值 |
|---|---|---|
| font_family | 字体家族,我们支持的所有 字体 | Songti SC |
| font_style |
字体样式(如果字体本身支持以下样式才有效果,否则默认使用normal):
normal(常规) italic(斜体) bold(粗体) light(细体) |
normal |
| font_size | 字号(单位:px) | 14 |
| font_color | 16进制rgba(前6为rgb,最后2位alpha,都是0到f),省略最后两位则认为不透明 | 黑色(000000) |
| background | 16进制rgba(前6为rgb,最后2位alpha,都是0到f),省略最后两位则认为不透明 | 透明(ffffff00) |
| padding | 文字周围填充的宽度(单位:px) | 6 |
| word_spacing | 词间距(单位:px) | 0 |
| kerning | 字间距(单位:px) | 0 |
| line_spacing | 行间距(单位:px) | 0 |
| pierced | 镂空字效果(bool值) | false |
| tile | 是否平铺(bool值) | false |
| text | 默认字符串 | 空字符串 |
imgx/l/simple_font.json :
{
"font_family" : "Microsoft YaHei",
"font_size" : 40,
"font_color" : "ffffff"
}
一个最简单的文字水印

指令:
w_800,f_png--l_text:simple_font:Hello+SCS!!,x_20,y_20,a_-25
imgx/l/subtitles.json :
{
"font_size" : 22,
"font_color" : "ffffff"
}
imgx/l/subtitles_s.json :
{
"font_size" : 16,
"font_color" : "ffffff"
}
咱们也搞一个大片效果, 应用到两张图上:


指令:
f_png,c_fill,w_800,h_400,e_brightness:-8--c_pad,w_800,h_550,g_center,b_000000ff,e_yellow:30--l_text:subtitles:%E4%B8%BA%E5%BC%80%E5%8F%91%E8%80%85%E6%8F%90%E4%BE%9B%E4%B8%80%E5%A5%97%E4%BA%91%E7%AB%AF%E5%9B%BE%E7%89%87%E5%A4%84%E7%90%86%E6%9C%8D%E5%8A%A1,g_south,y_100--l_text:subtitles_s:SinaImgx%20is%20the%20image%20back-end%20for%20web%20and%20mobile%20developers,g_south,y_80
imgx/l/my_font.json :
{
"font_family" : "Xingkai SC",
"font_style" : "bold",
"font_size" : 40,
"font_color" : "000000",
"background" : "ff0000cc",
"padding" : 18
}
过年了,咱们做一个对联:

指令:
w_800,f_png--l_text:my_font:%E9%A9%AC%E9%A9%B0%E5%A4%A7%E9%81%93%E5%BE%81%E9%80%94%E8%BF%9C,g_south_west,w_40,x_20,y_40--l_text:my_font:%E7%BE%8A%E4%B8%8A%E5%A5%87%E5%B3%B0%E6%99%AF%E8%89%B2%E5%A8%87,g_south_east,w_40,x_20,y_40--l_text:my_font:%E6%96%B0%E6%B5%AA%E4%BA%91%E5%AD%98%E5%82%A8,g_north,y_20
imgx/l/font_me.json :
{
"font_family": "Microsoft YaHei",
"font_size": 60,
"font_color": "ffffff",
"font_style": "bold",
"background": "0000008f",
"pierced": true,
"tile": false,
"padding": 24,
"word_spacing": 2.2,
"line_spacing": 1.2,
"kerning": 1.5
}
镂空字效果

指令:
l_text:font_me:%E4%BD%A0%E5%A5%BD%EF%BC%8C%E4%BA%91%E5%AD%98%E5%82%A8,g_west,x_50,y_-200--w_800
imgx/l/tile.json :
{
"font_family" : "Microsoft YaHei",
"font_style" : "bold",
"font_size" : 40,
"font_color" : "000000",
"background" : "ff000066",
"padding" : 18,
"tile": true
}
平铺效果

指令:
w_800,f_png--l_text:tile:Hello+SCS!!,g_south
imgx/l/badge.json :
{
"font_style" : "bold",
"font_size" : 30,
"font_color" : "ffffff",
"background" : "ff0000cc",
"padding" : 15
}
增加一个badge(数字徽章)

指令:
c_thumb,g_face,w_200,h_200,r_max,bo_6_ffffff80,f_png--l_text:badge:69,r_max,g_south_east,w_34,h_34,x_-1,y_-5
如果您不希望把指令暴露在URL中,很简单:
下面举例说明,自动识别照片上的人脸位置并做一张带有边框的圆形缩略图:
imgx/t/avatar.json :[
{
"crop" : "thumb",
"gravity" : "face:center",
"width" : 200,
"height" : 200,
"radius" : "max",
"border" : "6_ffffff80",
"format" : "png"
},
{
"overlay" : "icon_v",
"gravity" : "south_east",
"width" : 60,
"x" : -1,
"y" : -5
}
]
http://imgx.sinacloud.net/yun/t_avatar/demo/1.jpg
http://imgx.sinacloud.net/yun/t_avatar/demo/3.png
- STZhongsong
- Heiti SC
- Yuppy SC
- Hannotate TC
- SimHei
- Lucida Console
- STHupo
- Wawati SC
- Candara
- Meiryo
- STKaiti
- Kaiti TC
- Bookshelf Symbol 7
- MS PGothic
- Candelita
- MS Reference Specialty
- Marlett
- SimSun-ExtB
- Baoli SC
- Adobe Kaiti Std
- Adobe Fangsong Std
- STHeiti
- MS Reference Sans Serif
- Gulim
- Xingkai SC
- STXingkai
- Libian SC
- MJNgai PRC
- STLiti
- Batang
- Franklin Gothic Medium
- Heiti TC
- PMingLiU
- Lantinghei SC
- MS PMincho
- Yuanti SC
- HanziPen TC
- STFangsong
- SimSun
- Lantinghei TC
- MS Gothic
- Weibei SC
- Kaiti SC
- Cambria
- Consolas
- Adobe Heiti Std
- Constantia
- Brush Script MT
- Hannotate SC
- HanziPen SC
- Hiragino Sans GB
- KaiTi
- Perpetua
- MS Mincho
- Lucida Sans Unicode
- Tw Cen MT
- Gill Sans MT
- STXinwei
- Songti SC
- SentyPaperCut
- Villasukat
- Calibri
- Franklin Gothic Book
- FangSong
- Songti TC
- Adobe Song Std
- Microsoft YaHei
- Corbel
- STSong